I’ve come across an issue with chess clocks that is particularly inconvenient for clocks but is really a special case of a feature of toolbar buttons.
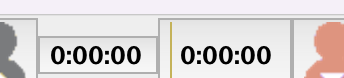
I want a chess clock display that has no button image. If I try do that, I get the result on the left in the picture below; a narrow button that looks out of line with the rest of the toolbar, and won’t work as well for tooltips, for example.

My workaround is to specify a 1 pixel transparent png file (not totally successfully it seems from the clock display on the right).
A better workaround might have been achievable with some html in the button text, but the time display does not play nicely when I try that.
One solution that occurs to me, is a minimum button height that could be specified in Global Options (and perhaps at map level too for more flexibility), with the buttons on a map - including chess clocks, taking their cue from that setting.
Another might be to make the chess clock buttons themselves more configurable; for font size for example.
Why I am doing this rather than using images for chess clocks? I am trying to save width and avoid toolbar splitting into two rows on small screens. For this module, I already have side icons on the toolbar, so I can use those to indicate which clock is which.