Question from an old post:
You can fake this feature as follows:-
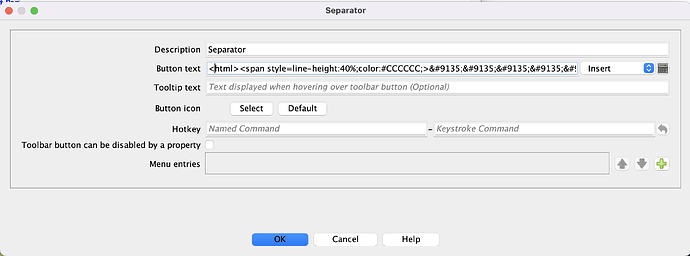
- Create a separator line using the Multi-Action Button component.
-. e.g.
- for this to work, you’ll need to specify a line of html as the Button text to generate your separator. When I’ve done this, I use
⎯as my separator character, as follows:
<html><span style=line-height:40%;color:#CCCCCC;>⎯⎯ - repeating the separator character to cover the width you require.
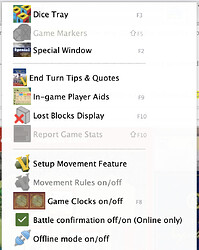
- Finally, add this Button into your Menu list where ever you want the separator line.
Here is the appearance in the Game Options drop-down menu of Commands & Colors: Napoleonics v5.1:
Mark
PS When I was playing around with this, I tried using the HTML <hr> tag to get the effect more succinctly. However, this didn’t work - I presume because there’s no contextual link between the use of that tag and the width of the drop-down menu.