@pawnpusher
Sorry for the delay! Okay, here’s my “Build a HTML Page” crash course. I haven’t worked out all the bugs, and I’m not an experienced HTML user, so please take this all with a grain of salt.
So I first started by writing up my HTML rulebook in Microsoft Word. As I wrote the text, I pasted in some JPEG images. When I liked how everything looked, I did a “Save As” and saved it as a webpage (.htm file)
MS Word left me with a new .htm file and then a new folder with a copy of all my images inside.
Next, I used a text editor (Windows Notepad, ugh) and edited the .html file a little. The VASSAL designer’s guide says your file can’t have any tags. I don’t know what a tag is, but I knew enough to delete everything in the file between these two tags:
<head>
...lots of stuff...
...lots of stuff...
...lots of stuff...
</head>
It was actually pretty big, so don’t worry if you feel like you’re deleting a big chunk of your doc.
Next, you have to do some surgery wherever the .htm file mentions your images. In my .htm file, I had an image named “image002.png” as a banner across the top of my file. In my editor, I searched for “image002.png” in my file, and found this:
</v:shape><![endif]--><![if !vml]><img width=556 height=84
src="C:/My Stuff/Rulebook/image002.png" v:shapes="Picture_x0020_6"><![endif]></span></p>
That’s a lot of HTML gobblygook, but the key thing is that full path to the image, in my case this:
C:/My Stuff/Rulebook/image002.png
It tells my computer to look in this location on my hard drive for this PNG file. As long as the file is in that location with that exact name, the picture will load.
The problem is, once you import your HTML file in to VASSAL, your VASSAL module can’t read files on your hard drive. It can only read files that were imported into the module. So you have to:
- (A) Edit your .htm file to change the picture file location, and
- (B) Hack your module file to insert the picture file(s)
The first step is easy. I just deleted the path name to the image file:
</v:shape><![endif]--><![if !vml]><img width=556 height=84
src="image002.png" v:shapes="Picture_x0020_6"><![endif]></span></p>
There. Its a pain to have to do this manually, but I don’t know how else to do it. Edit your HTML to do this for every image. (Yes, every image!)
Now for the ugly part. You’ll have to hack your .vmod file:
-
Click your .vmod file, and change the filename suffix from “.vmod” to “.zip” Windows will probably complain; don’t worry about it.
-
The icon for your module file will change to a WinZip icon. (I’m assume you’re a Windows user)
-
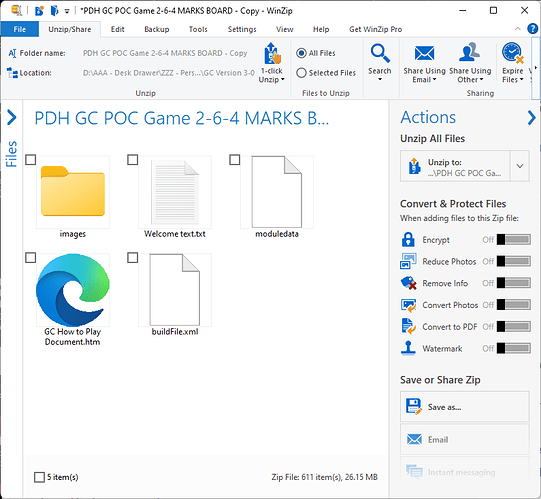
Now double-click the module file, and it should open with WinZip, or whatever you use to zip files. Do NOT extract anything! (The option in WinZip is: “No, don’t unzip anything”) You only want to edit the contents of the file.
-
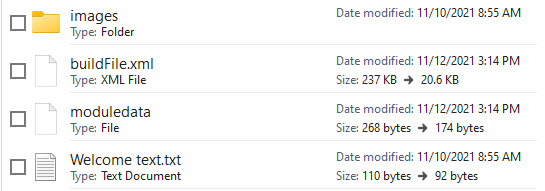
Now you should be looking at the inside of your module file. Mine looked like this:
-
The “images” folder is what we’re looking for here. Drag-and-drop your HTML’s image files into this folder. So, in my case, I dropped a copy of “image002.png” into that folder.
-
When you have every last image file that your HTML file mentions inside images, you should be good to go. Save your work, then exit WinZip.
-
Change the filename suffix back from “.zip” to “.vmod”. The file icon should revert back to the VMOD logo.
Now you should be good to go. Your HTML file is now pointing to image files inside the internal “images” folder and not to a location on your hard drive. If all goes well, those images will be displayed in your rulebook.