I would be nice if the Checkbox Scenario Property if an optional format could be added so that the Checkboxes are to the left of the Optiob Pormpt and Left Justified.
Looks much cleaner to me and my friends this way.
I would be nice if the Checkbox Scenario Property if an optional format could be added so that the Checkboxes are to the left of the Optiob Pormpt and Left Justified.
Good suggestion.
How do you suggest these would display with other, non-checkbox items on the same page? Move the drop-down to the left to line up as well?
Also, you can try turning this option off, you get a better looking result with just checkbox items:

Yes, I did try unchecking that setting, moves the text to the left but the Checkboxes remain on the right. I just want an option to have the Checboxes on the left or the right.
I would think that the Number Scenario Property could benefit as well.
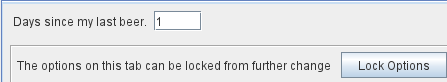
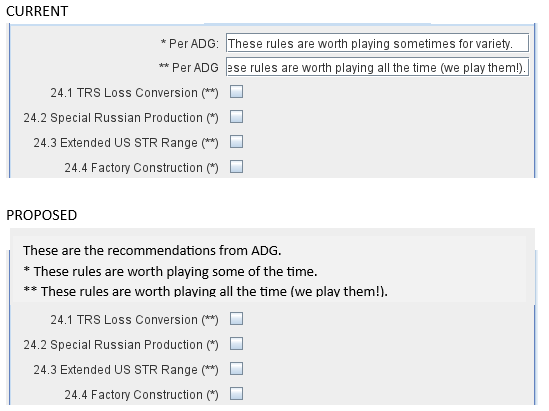
CURRENT

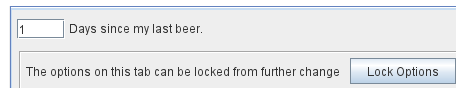
PROPOSE

Combining other items such as the String Property would be nice as well. Currently, I have to create a separate tab for each type.
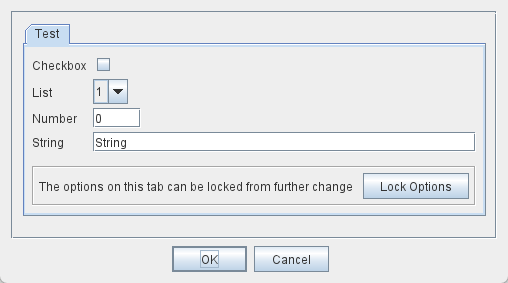
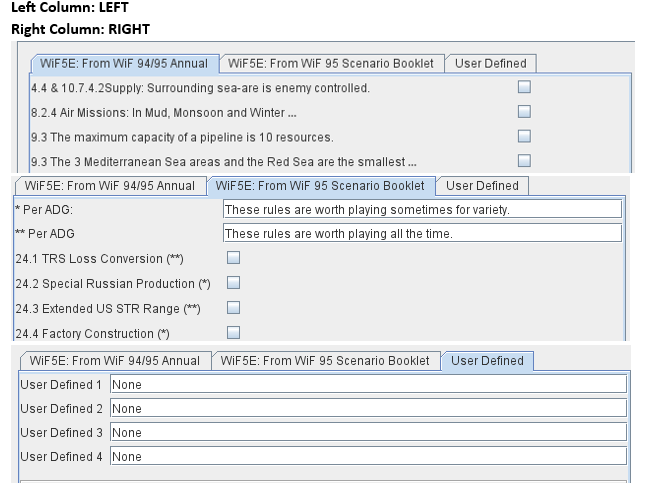
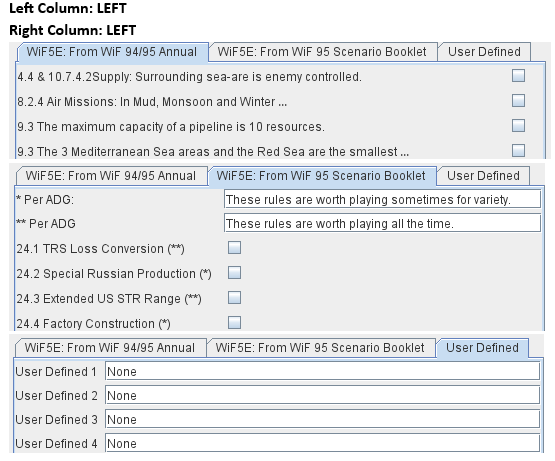
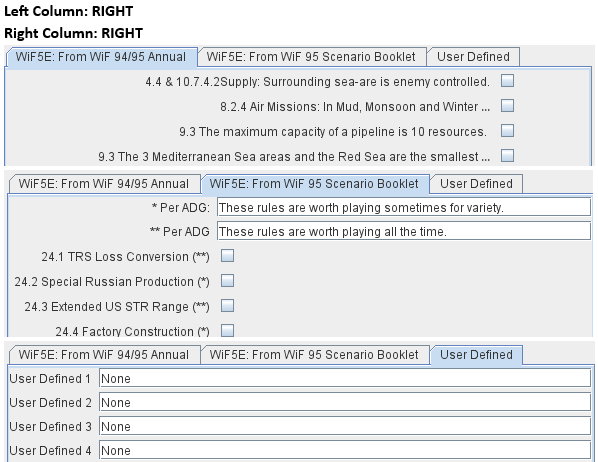
My question is, what do you do when you have a mixed selection? How do you propose the following should look?

Oh, now I understand. I hadn’t even thought of that. Could the formatting be selectable for each rather than all sharing the same format? Just a thought.
I also just thought of something else. For the Scenario Properties Option Tab, it would be nice to have a Text Box to include notes, instructions, or descriptions for the user to see. An option to place this text box before the Optional Rules or after.

Some color formatting for backgrounds, text, maybe even allow an image to be embedded.
Sorry if this is to much!
Good suggestions.
I’ll look at a couple of things:
This will be fully compatible with the existing options, so I don’t see a problem with including changes 1 and 2 in 3.7.13. Change 3 will have to wait until 3.8 as its use would cause an older 3.7 module to crash.
Thanks for the suggestions.
Thanks for doing this, and thanks for doing all you have done with Vassal.
Can you please try the new build VASSAL-3.8.0-SNAPSHOT-d855156-ScenarioOptionAdditions t (Builds of vassalengine/vassal).
I think this does close to everything we need.
Have a play and see what you think.
This version does not break pre 3.7.13 modules (they just don’t see the new options), so I can get these changes into 3.7.13 which will be out in a week or so.
Regards.
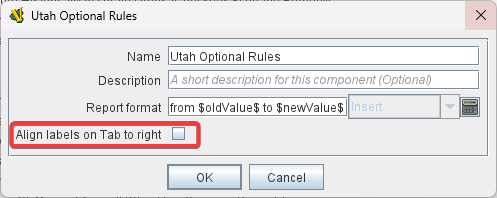
I was a little confused about the:
Alignment of the left column
and
Alignment of the right column
Without experience working with this, I wasn’t sure which was which. A new user would be totally unsure of what each does and how it is used.
The Checkboxes were still to the right of the Text instead of an option to the left with everything set to Left Justified…
The width of the Scenario Options does not auto-adjust to the number of Tabs used. Minor thing and may be intentional I just never noticed this before.



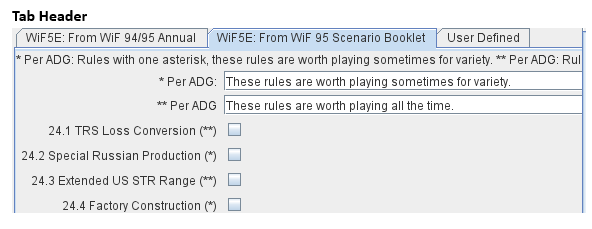
Tab header
Is there a way, possibly using HTML code, to have a line break so that you can have multiple lines in the Tab Header? If so, what is that code, and how is it used? OR
In case the Tab Header is too long, is there a way to have the text wrap?
Also, in case the Tabe Header is longer than the Input box, is there a way to make it like a Text Box so you can see more of what you typed?

Enough for tonight - Lol
Thanks again.
Fantastic feedback, thank you.
Without experience working with this, I wasn’t sure which was which. A new user would be totally unsure of what each does and how it is used.
In which case they will click the Help button and read the updated Help text (next version). I’m not sure of a better way to word this as each option can have its description and value swapped between left and right columns.
The Checkboxes were still to the right of the Text instead of an option to the left with everything set to Left Justified…
Still would like the option for the Right Column to be on the Left Side then Left Jusutfued. Then the Left Column is now to follow the Right Column and it is to be Left Justified as well.
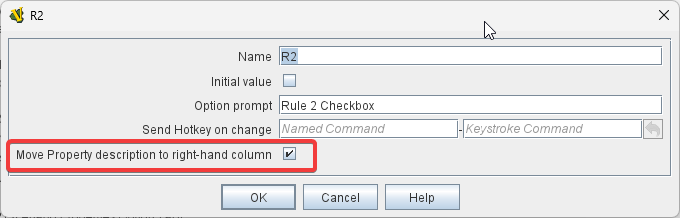
There is now an option on each individual Scenario Property to move description to the right-hand column. For Checkboxes, this will default to ticked when adding a new Checkbox (next version).

There does not appear to be that much of a difference between any of the settings
Depending on how you set it up, there may well not be much of a difference. You can clearly see the alignment of the text prompts in the left column changing between left and right. The right-hand column alignment option doesn’t seem to be working, I’ll look into that.
Is there a way, possibly using HTML code, to have a line break so that you can have multiple lines in the Tab Header?
You will need to learn some basic HTML. Try
<html><b>This is a bold heading</b><br><span style="color:red"> This second line is not bold, but red</span>
Also, in case the Tabe Header is longer than the Input box, is there a way to make it like a Text Box so you can see more of what you typed?
New version tomorrow.
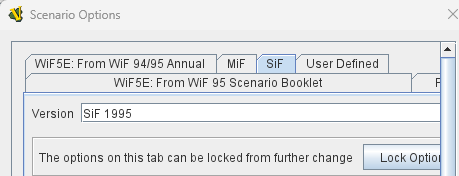
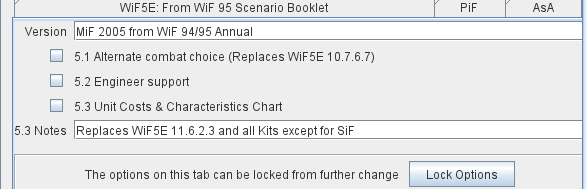
There is a version up now. I think this is getting close. I’ve update the help. The left and right column alignment has been replaced by a single option ‘Description Alignment’ that basically affects the alignment of anything in the left column. The right column is locked to Left Alignment.
Have a play.
I installed: VASSAL-3.7.13-SNAPSHOT-9c900d1-windows-x86_64.exe
Is the correct one to install because now I see all the properties back to the 3.7.12 Original format and not the new one you show in your screenshot.
It also appears that the Display Width is fixed and even though I have added some additional Scenario Properties Option Tabs and expended the width, the Display Width does not adjust to this new width.
Nor does it adjust when I narrow the width.

When you do Charts, the Display Width adjusts to the number of TABs.
That’s the wrong snapshot. You want the newer one whose name includes “ScenarioOptionAdditions”: VASSAL-3.8.0-SNAPSHOT-7f69c7e-ScenarioOptionAdditions-windows-x86_64.exe
Yes, sorry, I should have spelled that out. Different development builds all get dumped into that same directory. @jrwatts has identified the correct version to test.
Oops my bad, I should have known that.
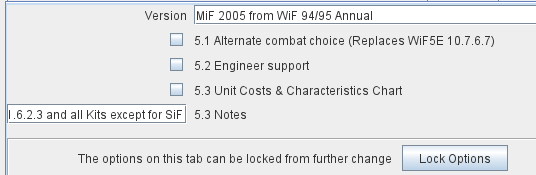
Settings -
For The CHECKBOXES - Move Property description to right-hand column: Box is checked
For the STRING - Move Property description to right-hand column: Box is unchecked.

Would be nice if the Checkboxes were Left Justified.
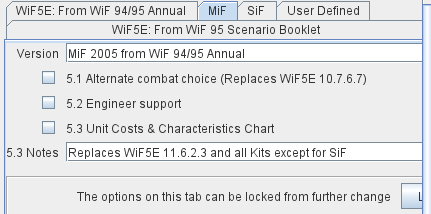
Settings -
For The CHECKBOXES - Move Property description to right-hand column: Box is checked
For the STRING - Move Property description to right-hand column: Box is checked.

FYI: The Display is now adjustable - thanks
ORIGINAL

NEW
Just to confirm, as the original requester of this capability in Vassal… The current will remain the default and the new options won’t change existing module functionality/appearance?
Thanks - Korval
Also, nice to see other people using this new capability…
I’m pretty sure that @Brent_Easton will confirm that, as that’s the general Vassal policy (bugs excepted). I tested the first iteration of this change and my module’s Scenario Options were as before.
Just to confirm, as the original requester of this capability in Vassal… The current will remain the default and the new options won’t change existing module functionality/appearance?
Yes, 100%. Existing modules will see no change whatsoever, except locked options will become readable.