This article explores how the Player Hand works and presents a couple of ideas for module developers to consider to make the Player Hand more robust.
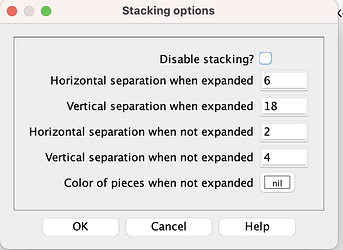
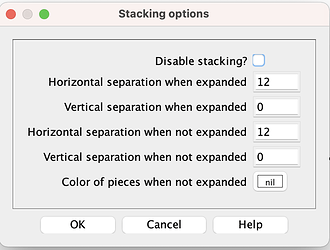
The Player Hand is the same as a Private Window except that stacked pieces within the window will appear as row, making it a lot easier to display a bunch of cards neatly. It follows that Stackable pieces and the Stacking Options component are key to this special Player Hand feature. Compare the normal stacking options and the Stacking Options default setting in a Player Hand:
Private Window:
Player Hand:
How a Player Hand Works
A stackable piece (usually a Card), moved onto another stackable piece in a Player Hand will stack with that piece, forming what appears as a row. The piece will be inserted to the right of the piece onto which it has been moved. If the piece is moved to an empty space, it will form a new stack.
Customisation
You can augment the a Player Hand window in the normal way, with a background and a (typically) rectangular grid with “Snap to Grid” enabled so that cards organise better. The grid should be sized suitable for the card size(s). The Stacking Options default horizontal separation settings may also be fine-tuned to give the amount of space that you desire between cards.
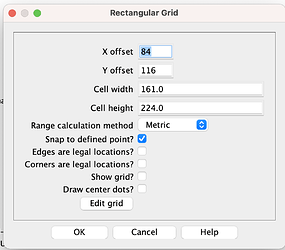
An example of a rectangular grid for cards:
The X/Y offset will determine the margin around the edge of your card holding area and determines also the origin point to which cards should be sent (see below). The cell dimensions should be set to match the maximum card size.
With a grid in place, users may drag and drop cards into the player hand and they will organise neatly.
Advanced Use - Automation Integration
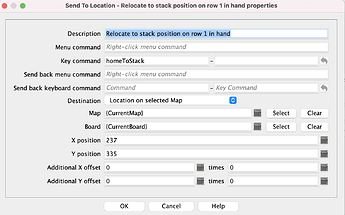
If your module has a feature to draw cards automatically (GKC and Send to Location trait), then you will need to configure the Send to Location trait so that the cards are placed at the start of each row (or section of a row) that your game requires. In the simplest case, the location of the top left card.
There can be a conflict between a user manually drawing a card and way a Player Hand organises the cards. That is, if the player drops the card into an empty space rather than onto a card already in place, the card will in fact not be stacked with the row. In this case, it’s possible for that card to be overlaid when another card is placed onto the stack/row. This creates a “where’s my card gone?” situation. To avoid this, you can use a movement trigger that forces a card to stack correctly within the row whenever it is moved.
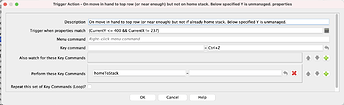
For example, this trigger detects when a card has been moved into the top row of a Player Hand (Ctrl+Z is the map movement key command for the example Player Hand; X and Y values will vary depending on the size of your grid and the origin point (X) for your card row):
The action is to re-locate the card to the row origin:
In the above example, only the top row of the hand window is organised. You can of course have multiple rows of cards. The important thing to bear in mind is that each “row” is a stack wherein all cards have the same x/y location.
This is from my limited experience. Please feel free to point out errors etc or suggest other ways to configure Player Hands.